Is it possible to build a cheap website that looks pro?
Website design doesn’t have to be expensive. In fact, you can make a cheap website quite easily. But along the road you’ll come up against some problems, here’s why. Building cheap websites on platforms such as Wix or Shopify start off low cost. However if you want more functionality, you have to pay for subscriptions. Soon you’ll be racking up a monthly bill that’s not so affordable.
How to create a low-cost website – without the hidden nasties
The most used CMS (Content Management System) in the world is WordPress. It’s actually free to create a website but you will need hosting. Cheap website hosting starts at around £10 per month. So technically you can build a website for just over £120 a year. That’s cheaper than Wix, Shopify or Squarespace. But more importantly, you have total control of your site.
Going beyond a basic website
Once you’ve created your website, you’ll notice it looks a bit like a blog. Suppose you want an eCommerce site. You can build a cheap eCommerce site using just WordPress with WooCommerce. You’ll be happy to know that WooCommerce is also free.
If you’ve decided to start building your site using WordPress, you’ll notice that the free themes are a bit like blogs. Unless you know coding, you’ll want a little help. We’ll there are loads of affordable web design templates available on the market. Here are two of our favourites:
OceanWP
OceanWP is a really cheap website template. For just under £100 (one-off cost) you can get access to 100 pro demos and a lifetime of support. We like using this theme because it’s ultra-lightweight & it comes with loads of premium extensions. You can use OceanWP for free, but you’ll have to build your cheap website from scratch. And time is money as they say.
We also suggest buying an annual licence for Elementor Pro. That’s going to cost you £35 a year but you get access to 90+ widgets for your site. Meaning you can do just about anything.
So the total cost of building a cheap website with the OceanWP theme is £255 for year one and then £155 per year after that. That’s pretty cheap, right?

Avada website builder
At StoryThreads we’re big Avada fans. It has everything built into the template that you’ll need to get started. They’ve just done an update too, so sites run faster and they have an eCommerce builder. The cost of building a website with Avada is less than £50.
The downfall to Avada is that their builder is somewhat different from others. There’s quite a steep learning curve and you can quickly get lost. This is a benefit to professional web designers because it offers so much control. The downside is you really need to know Avada back to front to really get the best performance from it.

Small business web design price
So you can build a cheap website for under a few hundred pounds. But to take your site to the next level you’ll want to consider hiring a professional web designer. In Shrewsbury there are a lot of website design companies, many are big agencies. While you benefit from the experience of an established web design agency, dig a little deeper.
Low cost websites are usually built by junior members of their team. That means you’re paying big agency prices, but not benefiting from the value of dealing with a professional marketer.
So how much does website design cost?
Generally, you should expect to pay between £1,500 to £4,000 for a website that’s not database-driven. What we mean by database-driven is a site that has additional bespoke functionality. The price of a website can go up as high as £10,000 to £100,000 for something like that. But we’re talking about very complicated technology, beyond most requirements.
Then there are the annual ongoing costs such as hosting, plugin updates and site management if you need it.
Below you’ll find some of the key areas to consider when getting a quote from a web designer or building your own website. It’ll give you an idea of why a cheap website is cheap, but an affordable website that converts is much better value.
Research stage
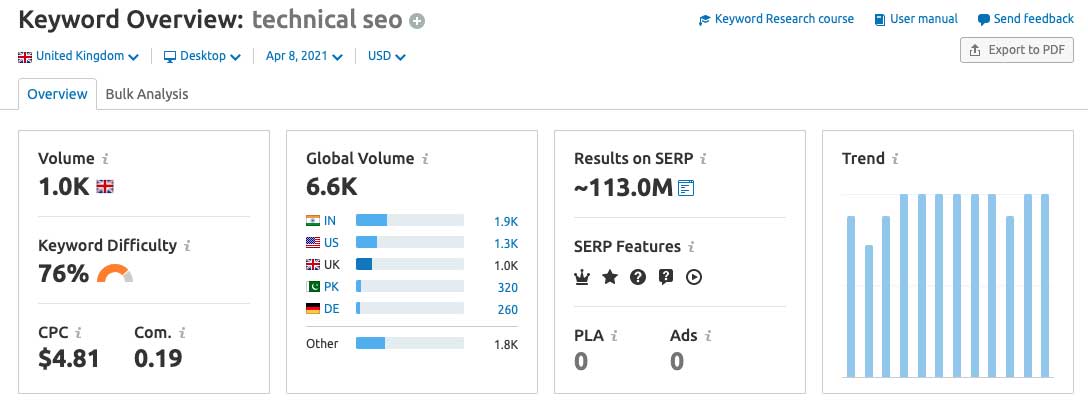
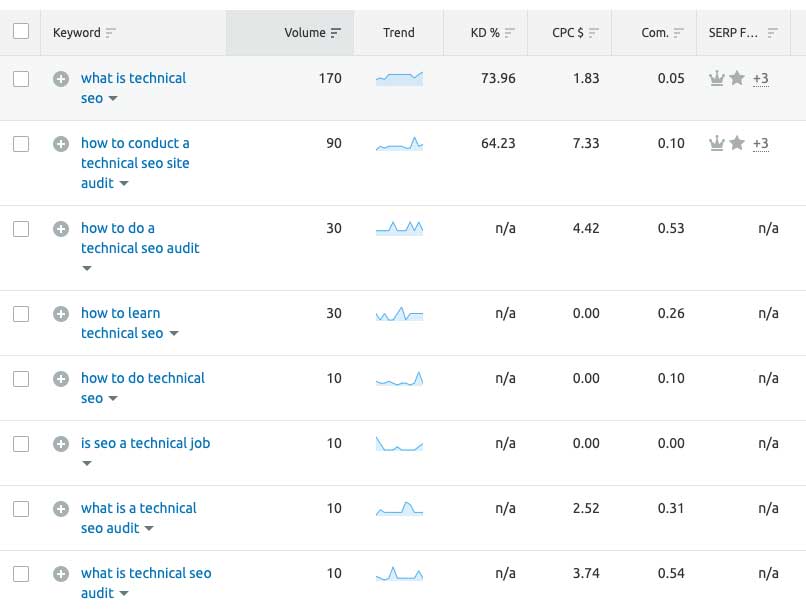
Building a low cost website without doing proper research is the first step to failure. We use analytics tools such as SEMRUSH to help us do our groundwork. For those who haven’t seen an SEO tool like this before, you should check it out. You can get a free trial to explore the power of what it can do.
If you’re looking to rebuild your website on a budget, then you can use our free SEO audit tool. We make each report by hand, so it’s tailored to your business.
SEMRUSH is brilliant for analysing competitors so you can see what pages perform well on search engines. You can also discover keywords that will inform your content. Why go around the block rewriting content at a later date when you can start with a bang.

Content
Images are one thing. You can either use existing photos/images, a professional photographer, graphic designer or just buy stock images. There are loads of good free sites too such as StockSnap.io, pexels.com or undraw.co for illustrations. We find premium services such as Adobe Stock have the best images. But premium is not cheap, right? Wrong, you can get 10 images free if you register for a month.
When it comes to content writing for websites, things get a little tricky. You want to give the user the best possible experience on the site. So how does that relate to content?
Firstly, write for your audience. If you’re writing for children, keep it simple. If you’re writing for adults, keep it simple. That’s the general rule of thumb. Well, it actually depends on who is your audience. Technology companies for example will want to use industry terms, so try not to dumb down too much.
Why is improving readability important?
Google doesn’t use accessibility as a ranking factor, but if the site is hard to understand, your audience will leave.
By making your site as accessible, offering great content, people are more likely to spend more time there. And of course, if that content is shareworthy, you’ll benefit from backlinks.
Simply put, if someone links to your site and it’s a reputable site then Google will send you up the search rankings. It’s a bit more complicated than that, but links are one of the three ways to improve visibility on search engines.

Web page design
It’s suggested that content creation and the design stage should be done at the same time. It’s easier to design when you know what space is available for the content. Some cheap website designers prefer to skip the design stage and go straight into website build. We believe that the best websites start with designing using wireframes.
What is a wireframe and why should you use them?
Wireframes are used by UX (user experience) designers to build a rough version of your site. This all happens before the coding starts. Not only does a wireframe give you a visual representation of what the site will look like but it has another purpose.
Wireframes help you understand how users will interact with your site. It’s the starting point for conversion rate optimisation. Unless you just want a pretty looking website, you want people to make an action. That action could be making contact, purchasing an item or downloading an asset.
If you’re looking for a cheap website visualisation tool, we suggest Adobe XD. You can purchase this separately or buy Adobe CC which has all the website design tools you’ll ever need.

Web page build
Now that you’ve got a model of what your site is going to look like, the next step is to build it. If you’re making a cheap eCommerce website, you might need to look at purchasing additional plugins.
You can get most plugins for less than £50 and many come with a lifetime of updates. You might be thinking, hang on, my website creation costs are going up and up. Well if you were working with Shopify, these same plugins are usually more expensive and you have to pay each year you use them.
Some examples of plugins to consider include:
- Custom email generators
- Dropship tools
- Automated collection ordering
- Payment portals (some are free)
We’ve built websites for tourist sites, restaurants and shops that sometimes have bespoke plugins. The price can go up somewhat depending on your need. Shop around as sometimes there’s an alternative that is highly rated but not available on traditional plugin markets such as Code Canyon.

Additional web design services
There are 101 reasons why a cheap website is cheap. Besides proper research and development, there’s loads of technical consideration to be made. We’ll go through some of the main ones here. If you want more detail this technical SEO checklist covers all the bases.
Helping your site get discovered
You’ll need to plug in Google Analytics, Google Search Console, Bing Search Console and Google My Business. All of these tools will help your site to get noticed by the search engines.
Helping your site run fast
When it comes to hosting, don’t buy cheap. Site speed is becoming very important as more people use mobile devices than desktop computers. Good website design is lightweight. Great website design is tidy and easy to maintain. Don’t use huge images. Uninstall unused plugins and keep everything up to date.
Besides good housekeeping performance management is critical. This is about how you optimise your website files for delivery. Sounds complicated? It is. We spend many of our hours optimising websites so they fly, but there’s a lot of work involved. You can help your site by using a cache plugin and a step beyond that is using a CDN.
If you don’t know about caching, put simply it’s used to optimise the performance of your website. They feature things such as lazy load and defer code that is below what you can see on your screen. That means your site is interactive, fast.
A CDN is a content delivery network. They are used to provide web content over networks in a number of different countries. They usually help website speed locally as well.
Helping search engines understand your site better
Inside Google Search Console you’ll find loads of tools that give you insight into your site’s performances. If you’re looking for a cheap but affordable website developer to replace your existing site, pay attention.
Google indexes pages and you can see all the pages indexed by searching in Google for:
site:[insert url], and example would be site:storythreads.co.uk.
This will show you all the pages currently indexed by Google.
In some instances, you might have dead links that need redirecting. The best approach is to make a temporary redirect and tell Google to remove the old link from its database. It’s important that if someone finds your site in the search engine that the page they’re clicking on actually works. There’s nothing worse than losing traffic with shoddy housekeeping.
Another consideration is to look at your backlink profile (the links that are pointing to your site from elsewhere). Sometimes a page might have been removed and their link is now dead. You’ll need to manage that redirection by asking the website owner nicely to update the link. The alternative is to put a permanent redirect so the link still works.
Then there’s Schema markup.
Setting up Schema can be complicated but you can use a plugin to help. It basically uses robot speak to inform the search engines what your site is all about. Done correctly can have a big impact on your website’s performance.

Are you looking for a cheap website designer?
While we’re not a cheap website design agency, we do make affordable websites that are designed to convert. We believe if you’re going to do a job, you need to do it right. So we take the time to give your new website the time and dedication it deserves. That includes developing your site for use on all devices and optimised for search.
Want to discuss your project with a professional website designer? Call us on 0330 133 4313